CSS Flex box e Grid - Saiba de uma vez por todas, como alinhar e posicionar elementos no HTML.
CSS - Flex-Box e Grid
Se você é aquela pessoa que quando precisa alinhar itens no HTML, fica fazendo tentativas no CSS até dar certo. Este artigo é para você.
No CSS o flex-box torna os itens flexíveis para que possamos alinha-los e posicioná-los da forma que desejarmos.
O GRID transforma um conjunto de itens da nossa página em uma tabela,
onde cada item pode ser posicionado em determinada linha e coluna.
Temos um desafio para você.
Aprender na prática é sempre melhor, no final deste artigo temos um desafio. Que tal alinhar os produtos de uma loja virtual usando "flex-box" e "grid"? Continue lendo e no fim baixe os arquivos do desafio!
Flex-box
O funcionamento é simples, precisamos colocar os itens dentro de um container, no exemplo abaixo, o container (PAI) é uma section com a classe = flex-container.
As div's dentro do container com a classe = flex-item-* são os itens (FILHOS) que vamos alinhar.
<section class="flex-container">
<div class="flex-item-a">Item1</div>
<div class="flex-item-b">Item2</div>
<div class="flex-item-c">Item3</div>
</section>
CSS:
.flex-container {
display: flex;
}
Precisamos sempre desta estrutura de container e itens. para tudo dar certo, vou dar exemplos de configuração tanto do conteiner como dos itens.
Vale lembrar que os filhos são os únicos afetados pelo flex-box, isso nos da liberdade para fazer vários container's diferentes para cada grupo de itens da nossa página.
Opções para o Container (PAI)
Flex-direction
Define o alinhamento do eixo horizontal ou vertical.
CSS:
.flex-container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
- row = em linha eixo X. Padrão.
- row-reverse = em linha, inverso.
- column = em coluna eixo Y.
- column-reverse = em coluna, inverso.
Flex-wrap
Define se teremos quebra de linha ou não, dos itens filhos.
CSS:
.flex-container {
display: flex;
flex-wrap: nowap | wrap | wrap-reverse;
}
Opções de alinhamento
- nowarp = não quebra linha. Padrão.
- wrap = permite quebrar linha de cima para baixo.
- wrap-reverse = permite quebrar linha de baixo para cima.
Flex-flow
O flex-flow é uma opção mais prática, ela engloba tanto flex-direction quanto wrap na mesma opção.
CSS:
.flex-container {
display: flex;
flex-flow: row nowrap | row wrap | column nowrap | column wrap;
}
Opções de alinhamento
- row nowrap = em linha, sem quebras. Padrão.
- row wrap = em linha, com quebras.
- column nowrap = em coluna, sem quebras.
- column wrap = em coluna, com quebras.
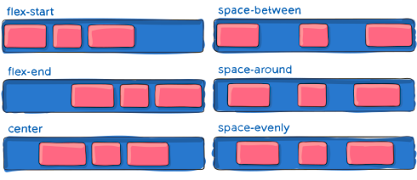
Justify-content.
O justify-content define o alinhamento dos itens (filhos) e também fornece opções de espaçamento.
A referência é sempre o eixo principal, que por padrão é horizontal, mais pode ser alterado para vertical com o flex-direction.
CSS:
.flex-container {
display: flex;
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
Opções de alinhamento
- flex-start = alinha a partir do start. Padrão.
- flex-end = alinha a partir do end.
- center = alinha no centro sem espaçamento.
- space-between = centralizado com espaço entre itens e sem espaço nas bordas.
- space-around = centralizado com espaço entre itens e com espaço nas bordas pouco menor.
- space-evenly = centralizado espaçamento igual em todos os lados.
Align-items
O align-items alinha os itens no eixo perpendicular ao justify-content com opção de preenchimento do espaço.
A referência é sempre o eixo principal, que por padrão é vertical, mais pode ser alterado para horizontal com o flex-direction.
CSS:
.flex-container {
display: flex;
align-items: stretch | flex-start | flex-end | center | baseline;
}
Opções de alinhamento
- stretch = estica os itens ocupando o espaço do container pai. Padrão.
- flex-star = alinha a partir do start.
- flex-end = linha a partir do end.
- center = itens centralizados no eixo padrão.
- baseline = alinhados de acordo com suas baselines.
Align-content
Quando existe quebra de linhas nos itens e eles formam linhas. O align-content faz o alinhamento destas linhas.
CSS:
.flex-container {
display: flex;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
Opções de alinhamento
- flex-start = alinha a partir do start. Padrão.
- flex-end = alinha a partir do end.
- center = alinha centralizado.
- space-between = centralizado com espaço entre itens e sem espaço nas bordas.
- space-around = centralizado espaçamento igual em todos os lados.
- stretch = estica os itens ocupando o espaço do container pai.
Opções para os itens filhos
Agora que ja conhecemos as opções para usar no container (pai), seguem as opções que nos ajudam alinhar os itens (filhos) individualmente.
Order
Com ele podemos escolher a ordem de cada intem. O padrão é alinhar na ordem do código, o order nos dá controle sobre esta ordem.
CSS:
.flex-item-a {
order: 3;
}
.flex-item-b {
order: 1;
}
.flex-item-c {
order: 2;
}
Flex-grow
.flex-item-a {
flex-grow: 0.1;
}
.flex-item-a {
flex-grow: 0.2;
}.flex-item-a {
flex-grow: 0.5;
}
O valor "0" é o tamanho padrão, indicando que o item não crescerá.
Por exemplo, se o valor for "0,1" o item vai crescer, porém, o tamanho da tela influência o tamanho do crescimento. Não são permitidos números negativos.
Align-self
O alinhamento padrão ou o que estiver definido pelo align-items, pode ser alterado para itens individuais usando o align-self.
CSS:
.flex-container {
display: flex;
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Opções de alinhamento
- auto = padrão.
- flex-start = alinha a partir do start.
- flex-end = alinha a partir do end.
- center = itens centralizados no eixo padrão.
- baseline = alinhados de acordo com suas baselines.
- stretch = estica o item ocupando o espaço do container pai.
Grid
Os p's dentro do container com a classe = grid-item-* são os itens (FILHOS) que vamos alinhar.
HTML:
<p class="grid-item-a">Item1</p>
<p class="grid-item-b">Item2</p>
<p class="grid-item-c">Item3</p>
<p class="grid-item-d">Item4</p>
<p class="grid-item-e">Item5</p>
</section>
CSS:
display: grid;
}
Resultado no navegador:
Na imagem acima, abri o arquivo "html" no navegador e entrei na “ferramenta de desenvolvedor”. Veja que quando passo o mouse pela “section” a tabela é exibida com uma linha tracejada rosa.
CSS:
.grid-container {
background-color: #C0C0C0;
display: grid;
}
.grid-item-a {
background-color: #E78A8A;
}
.grid-item-b {
background-color: #38A4D6;
}
.grid-item-c {
background-color: #C0BD12;
}
.grid-item-d {
background-color: #62C759;
}
.grid-item-e {
background-color: #D6A66F;
}
Grid-template-columns
Esta opção define quantidade e tamanho de cada coluna.No exemplo abaixo defini a tabela com 2 colunas, a primeira vai ocupar 50% do espaço do “grid-container” e a segunda 50% também. Os itens vão ocupar cada linha e coluna sequencialmente.
CSS:
.grid-container {
background-color: #C0C0C0;
display: grid;
grid-template-columns: 50% 50%;
}
Resultado no navegador:
Unidades de medida
Usando frações:A unidade fr representa uma fração do espaço.
grid-template-columns: 1fr 1fr 1fr;
A linha acima significa que teremos três colunas ocupando a mesma fração cada uma. Ou seja 3 colunas com tamanho igual.
Se fossemos usar porcentagem neste caso, ficaria assim:
grid-template-columns: 33.333% 33.333%
33.333%;
Muito mais fácil usar as frações.
Outras unidades:
Podemos usar na mesma tabela unidades diferentes para cada coluna. Ex:
grid-template-columns: 0.3fr 50px 5em
auto;
Gap
O gap é usado como espaçamento entre colunas e linhas e pode evitar o uso de "padding" ou "margin" nos componentes.CSS:
background-color: #C0C0C0;
display: grid;
grid-template-columns: 50% 50%;
column-gap: 20px;
row-gap: 10px;
}
Resultado no navegador:
gap: 20px;
Grid-row, grid-column e span
Estes itens servem para posicionar e mesclar as cédulas da nossa tabela. Vamos fazer uma experiencia na prática, seguindo o exemplo abaixo:- temos 3 colunas com tamanhos iguais.
- o Item1 está mesclando as 2 primeiras linhas e as 2 primeiras colunas.
- o Item2 está na primeira linha terceira coluna.
- o Item3 está na segunda linha terceira coluna.
- o Item4 na terceira linha segunda coluna.
- o Item5 está na quarta linha e mescla as 3 colunas.
Abaixo vamos aplicar este formato a nossa tabela.
CSS:
background-color: #C0C0C0;
display: grid;
grid-template-columns: 1fr 1fr
1fr
gap: 5px;
}
.grid-item-a {
background-color: #E78A8A;
grid-row: 1 / span 2; /* Na linha 1 e mesclando com a 2 */
grid-column: 1 / span 2; /* Na coluna 1 e mesclando com a 2 */
}
.grid-item-b {
background-color: #38A4D6;
grid-row: 1; /* Na linha 1 */
grid-column: 3; /* Na coluna 3 */
}
.grid-item-c {
background-color: #C0BD12;
grid-row: 2; /* Na linha 2 */
grid-column: 3; /* Na coluna 3 */
}
.grid-item-d {
background-color: #62C759;
grid-row: 3; /* Na linha 3 */
grid-column: 2; /* Na coluna 2 */
}
.grid-item-e {
background-color: #D6A66F;
grid-row: 4; /* Na linha 4 */
grid-column: 1 / span 3; /* Na coluna 1 e mesclando até a 3 */
}
grid-row: indica em que linha o item ficara posicionado.
grid-column: indica em que coluna o item ficara posicionado.
span: é usado para mesclar as cédulas.
Resultado no navegador:
Grid-area
Vamos fazer o mesmo alinhamento, apenas mudando a forma de fazer.A vantagem de usar o “grid-area” é poder dar nomes a cada item e usar estes nomes para posiciona-los.
Vou refatorar o código começando com os itens, vamos nomeá-los e deixar o container para o final.
CSS:
background-color: #E78A8A;
grid-area: itemA;
}
.grid-item-b {
background-color: #38A4D6;
grid-area: itemB;
}
.grid-item-c {
background-color: #C0BD12;
grid-area: itemC;
}
.grid-item-d {
background-color: #62C759;
grid-area: itemD;
}
.grid-item-e {
background-color: #D6A66F;
grid-area: itemE;
}
grid-area: da um nome ao item, escolha o nome que quiser, ele vai servir apenas para definir a sua própria posição na tabela.
Bem mais fácil, não concorda. Depois de nomear os itens o posicionamento é feito no container.
CSS:
background-color: #C0C0C0;
display: grid;
grid-template-columns: 1fr 1fr
1fr;
gap: 5px;
grid:
“itemA itemA itemB” /*
linha 1 */
“itemA itemA itemC” /*
linha 2 */
“. itemD .” /*
linha 3 */
“itemE itemE itemE” /*
linha 4 */
;
}
Resultado no navegador:
Agora você sabe usar os dois e pode escolher qual quiser.
Fazendo seus próprios testes
Aproveite para mudar a posição dos itens no grid, a sua maneira. Não tenha medo de inventar. Só não esqueça de respeitar a quantidade de colunas em todas as linhas, qualquer pontinho errado estraga a tabela toda.
Desafio
Criei o projeto de uma loja de tênis como exemplo, para que possamos aplicar nossos conhecimentos. Os produtos estão desalinhados.
Seu objetivo é alinhar os produtos como a imagem abaixo, minha sugestão é aplicar o "flex-box" nos produtos e o "grid" no texto. Mais você pode fazer do seu jeito.
https://github.com/BrunoRivolta/Artigos/tree/main/CSS-FlexBox-Grid
Se precisar de uma ajudinha veja o arquivo "styleFlexGridArea.css". Ou veja o vídeo no inicio deste artigo.
Acesse a documentação
Nada melhor do que ver a documentação e aprofundar mais nosso conhecimento. Existem outras opções não tratadas neste artigo.https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://developer.mozilla.org/pt-BR/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
Até a Próxima.

















Comentários
Postar um comentário